FUORI DALLA ZANZARIERA
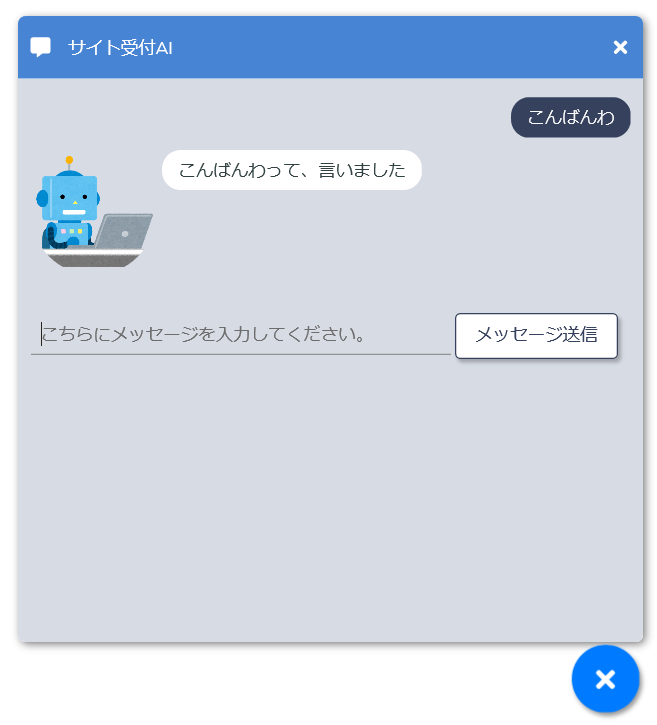
サイト受付AI
STEP3
チャットボットのインターフェイスを実装する
いよいよ実際に動かせるように画面を実装します。
画面を1から作るのも良いですが、今回はこちらで公開されているChatUXというモジュールを利用します。
画面が動くかどうかをまずは見たいので、PHPでJSON形式のパラメータを返却するプログラムを作成しました。
リクエストを受け取ってリクエストメッセージをオウム返しする処理になります。
$requestMessage = "";
if( isset($_GET["text"]) ){
$requestMessage = $_GET["text"];
}
$responseMessage = $requestMessage . "って、言いました";
$array = array(
"output" => array(
array(
"type" => "text",
"value" => $responseMessage
)
)
);
header('HTTP/1.1 200 OK');
header('Content-Type: application/json; charset=utf-8');
echo json_encode($array);
本ページを開いたときから気付かれていると思いますが、
右下にあるウィンドウが今回実装したサイト受付AIのインターフェイスになります。

これで、インターフェイスの実装まで完了しました。
サンプルプログラムでもAIキャラ名にしているリヨぐだ子を受付として使いたいので、次回はサイト受付AIの画像を作成します。
次回も楽しみに待っていただければ、幸いです。
Modify the 24th of December, 2019
ChatUXの改造点について、通常のアイコンのサイズは小さいため、スタイルシートを上書きすることでアイコンのサイズを変えています。
<style type="text/css">
.profil>img{
border-radius: 50%;
width: 100px;
height: 100px;
border: 0;
}
</style>
MOBILEモードでも起動ボタンがメニューで隠れてしまわないように位置を調整し、アイコンを大きくした分、
チャットウィンドウの表示サイズを大きめにしています。
window: {
title: 'サイト受付AI',
infoUrl: 'https://fuori-dulla-zanzariera.net/',
size: {
width: 500,
height: 500,
minWidth: 300,
minHeight: 300,
titleHeight: 50
}
},
wakeupButton: {
right: 20,
bottom: 60,
size: 60,
fontSize: 25
}
};
chatux.init(initParam);
chatux.start(false);
他にもやり方はあると思うので、Bootstrapについて勉強して画面構成は改善していこうと思います。